Blog: New Year New Gear

Just before Christmas, I had a kind offer from the folks at PCBWay to work on a small maker project. I saw this as a great opportunity to experiment with some new tech and designed a new board around the Microchip SAMD21G microcontroller.
Read more...Posted by Mike Watts On
10 Jan 2020
Microblog
-
2019-05-07 19:06
My brain wants me to build a robot now. Send help.
-
2019-05-07 11:44
TFW: Struggling to understand how to make API calls to do a thing. Search everywhere for a code example. Find a full implementation of the thing you’re trying to do that you wrote.
-
2019-05-03 10:00
Tinkering with my website.
Projects
-
Glyph
 An ATMega1284P based handheld console.
more
An ATMega1284P based handheld console.
more
-
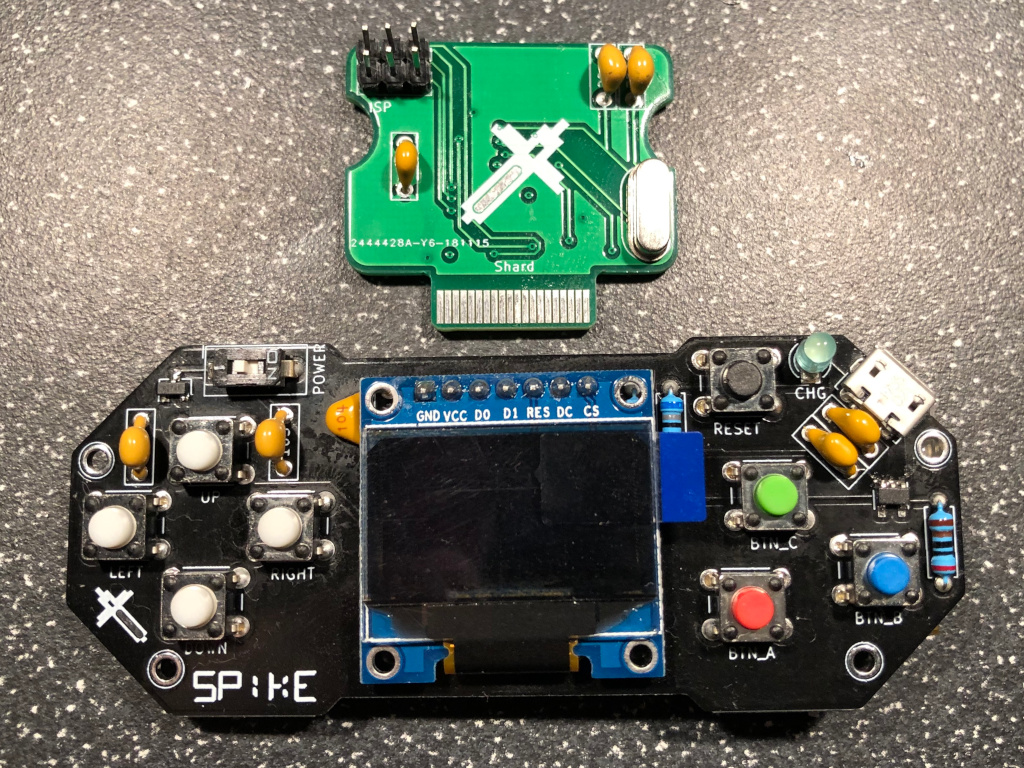
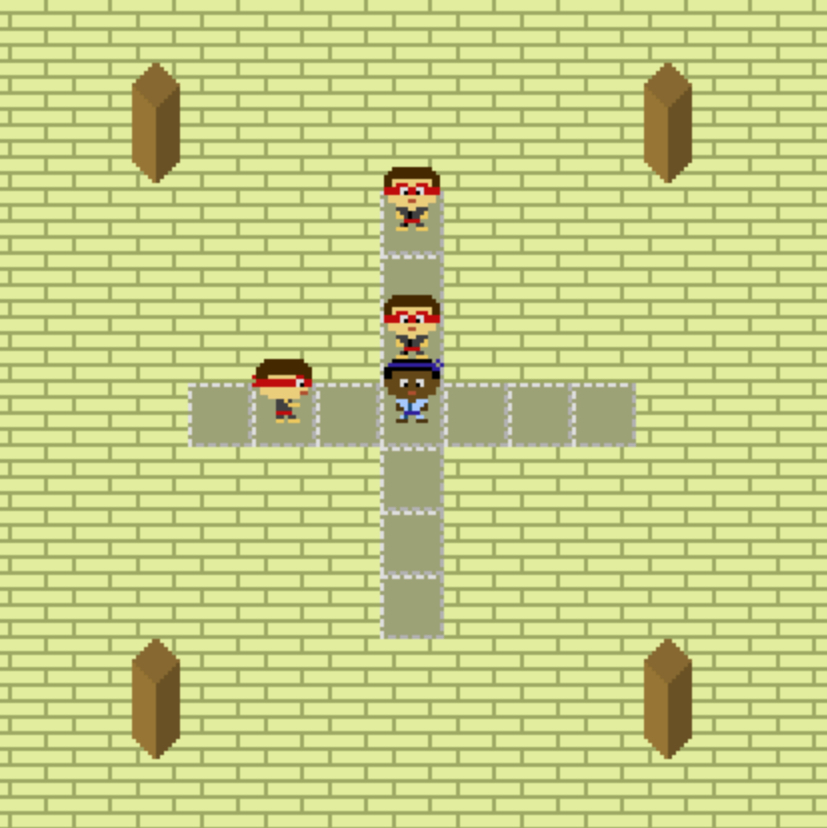
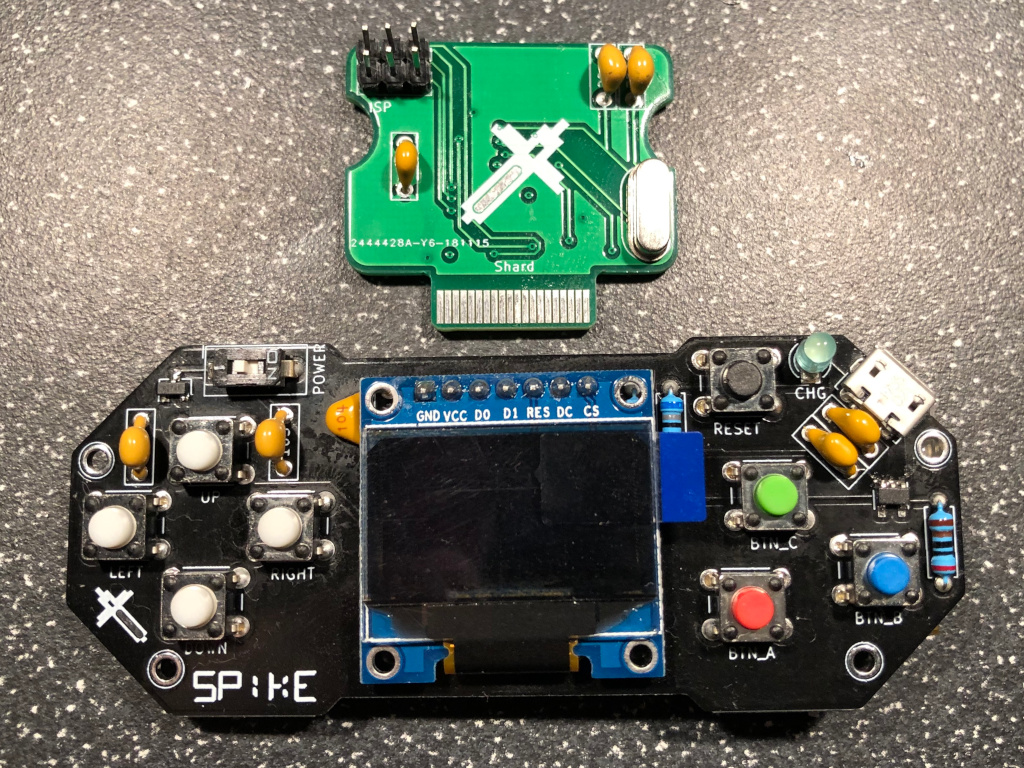
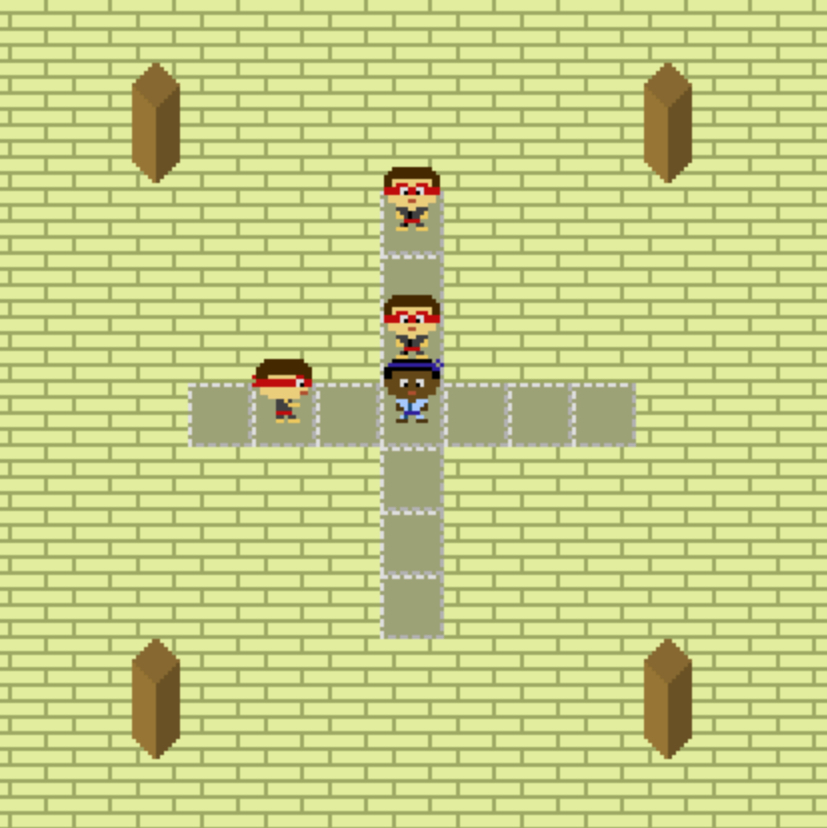
Spike
 A small handheld gaming console.
more
A small handheld gaming console.
more
-
Glixl
 WebGL Javascript Framework.
more
WebGL Javascript Framework.
more

 An ATMega1284P based handheld console.
An ATMega1284P based handheld console.
 A small handheld gaming console.
A small handheld gaming console.
 WebGL Javascript Framework.
WebGL Javascript Framework.